RPG Maker 2k3 web build with easyRPG
Project of the Sea » Devlog
Hello to the one person who might read this
After going through the steps in this tutorial https://easyrpg.org/player/guide/webplayer/, here's what I did on my end:
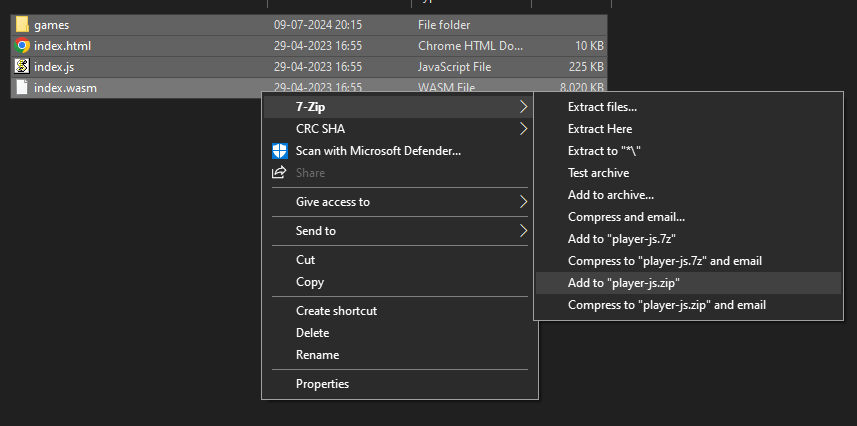
- Go to the player-js folder (the folder downloaded from the easyrpg tutorial)
- Add the following files to a zip file

- When unzipping your file, you should see these 4 files right away, no other folders in between, no nothing.
- Go to your itch.io game page (either by creating one or by editing one)
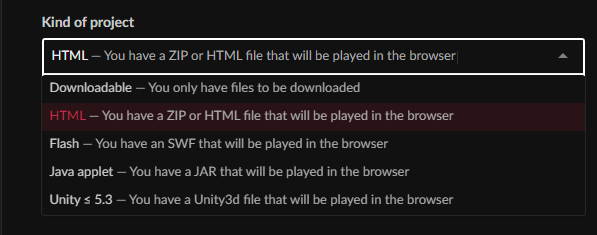
- In "Kind of project" select HTML

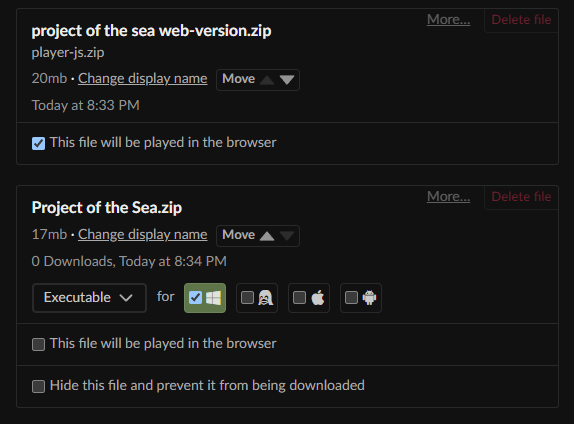
- Upload the zip file created in step 2, and select "This file will be played in the browser"

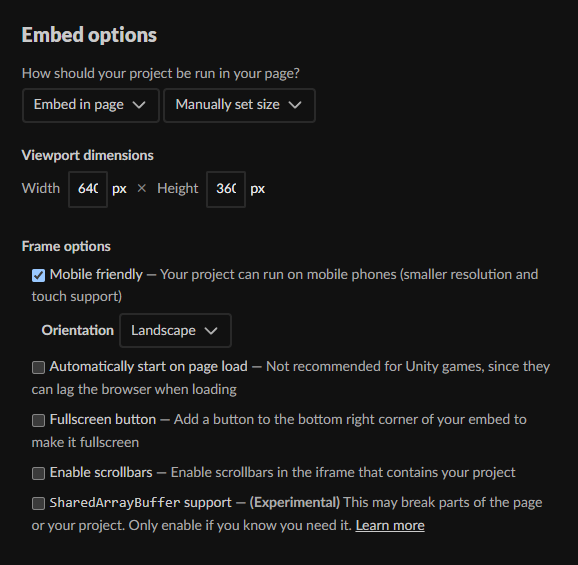
- For the Embed options, I left them as it follows. EasyRPG adds a small touch pad for the game, which is great

- Save your changes and that should be it
Next time you open your game page, you should see this:

After clicking "Run game" for the first time the game will load for a bit, and eventually you should see the EasyRPG logo:

And then the main menu of the game:

Some comments that might be helpful
- I renamed my game folder to default after moving it to the player-js/games/ directory.
- Renaming the zip after upload shouldn't be an issue.
- I tested this locally with the python server mentioned in the tutorial, I had installed it some time ago, can't remember why. But it's a good idea to test before uploading
- The only issues I've noticed so far is that assets take some time to load, which either desynchronizes events where sounds, pictures or animations are used with specific timings or makes some events take some extra time to load
This is more of a personal note to remind myself this works if I decide to use 2k3 again for a gamejam, but that probably won't happen because creating games with it feels very slow, I wish there were shortcuts or a code editor or anything to make it go faster
Files
project of the sea web-version.zip Play in browser
Jul 10, 2024
Project of the Sea.zip 17 MB
Jul 10, 2024
Get Project of the Sea
Project of the Sea
A short rpg maker 2003 game for the RPG Maker Horror Game Jam #4
| Status | Released |
| Author | ichigoww |
| Genre | Adventure |
| Tags | Horror, rpg-maker-2003, rpg-maker-gamejam |
| Languages | English |
Comments
Log in with itch.io to leave a comment.
The tutorial on the EasyRPG website says to make and put the .json file somewhere in your folder. Where did you put it? I'm personally having trouble with getting my game to run with EasyRPG with web. The player says it can't find the game and that the .json file was not found. Do you also have to add anything to the index file that you download from EasyRPG? It would be tremendous, and really mean alot, if you or someone reading this could help me out.
It's been a while since I wrote this so I don't remember all the details, but I checked my zip file and the json is in the same directory as the RPG_RT files
I don't remember having to modify the index file. Aside from that, I used the default folder structure mentioned in the easyrpg guide. If I'm remembering right, after creating the json file I copy-pasted my project folder inside the "games" folder, renamed it to default, and then created the zip file
Thank you for the quick reply! I got it working, through a lot of trial and error. I had to rename my game folder to default, like you mention in your guide, which is something the guide on the easyrpg site doesn't tell you. EasyRPG finally found the game, but it was all white with gray blocks and EasyRPG was saying I was missing files. So I also had to go and install the RTP 1.10 and copy all the info to my (now) default folder. Apparently I didn't have it. Now the sprites are all there and I can actually play it on here. The music is kind of laggy but I'm happy it's working. Thank you again for the help!
I guess I’m the one person! Thanks for the writeup!
Nice, good to know :)
Let me know if it was useful for your project, some of the steps might need better explanations/wording but I'm not 100% sure